
Do you offer free shipping on your site? Maybe you don't collect taxes either in specific regions? Or do you simple want to design a cleaner cart page? Removing the shipping and taxes calculated at checkout on Shopify can help you do just that.
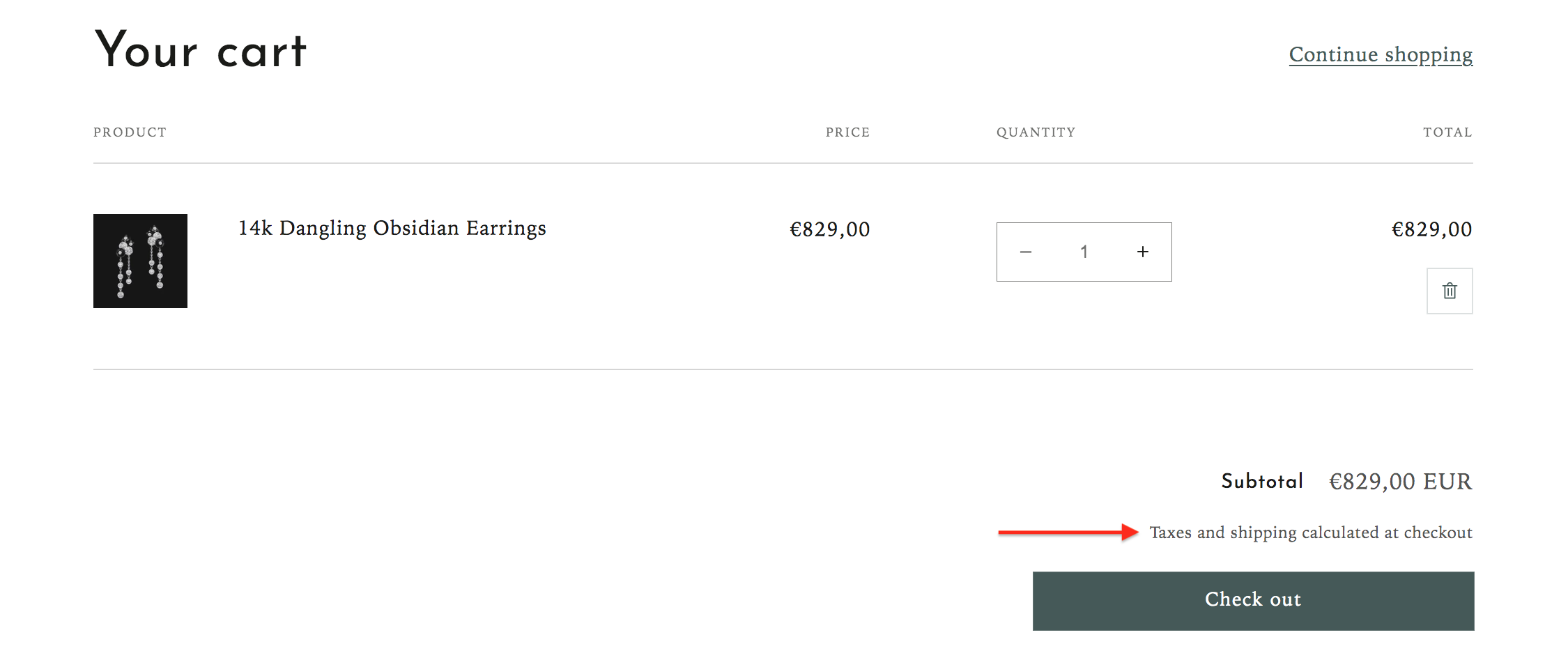
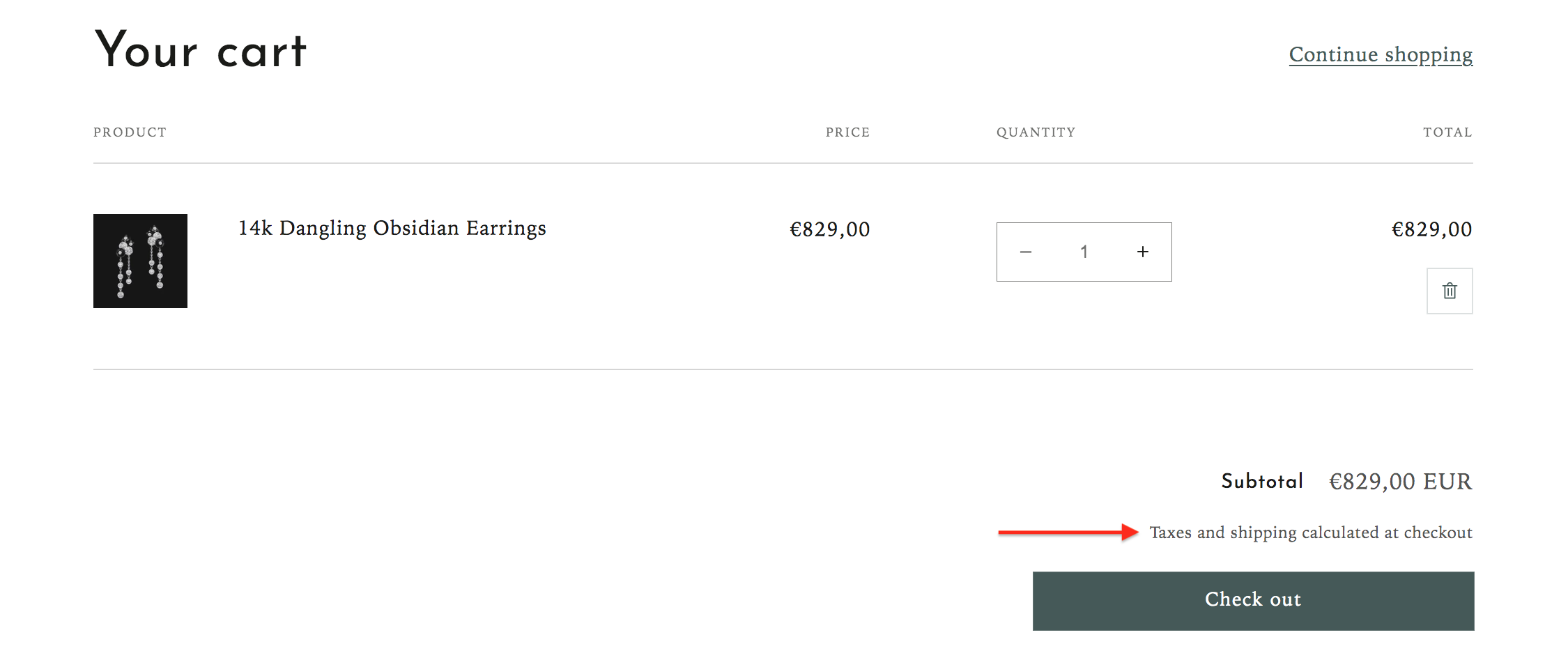
If you use the Shopify Dawn Theme, or any other theme for that matter, you may have seen this "shipping and taxes calculated at checkout" text showing on your cart page or product page.

Whether you want to offer free shipping or simply remove clutter, the process is straightforward and easy to follow. In the following paragraphs, we'll walk you through how to remove this text from your Shopify store.
How to remove “shipping calculated at checkout” text from the Shopify cart?
Before jumping in, make sure you have your Shopify account open to follow along with these simple steps.
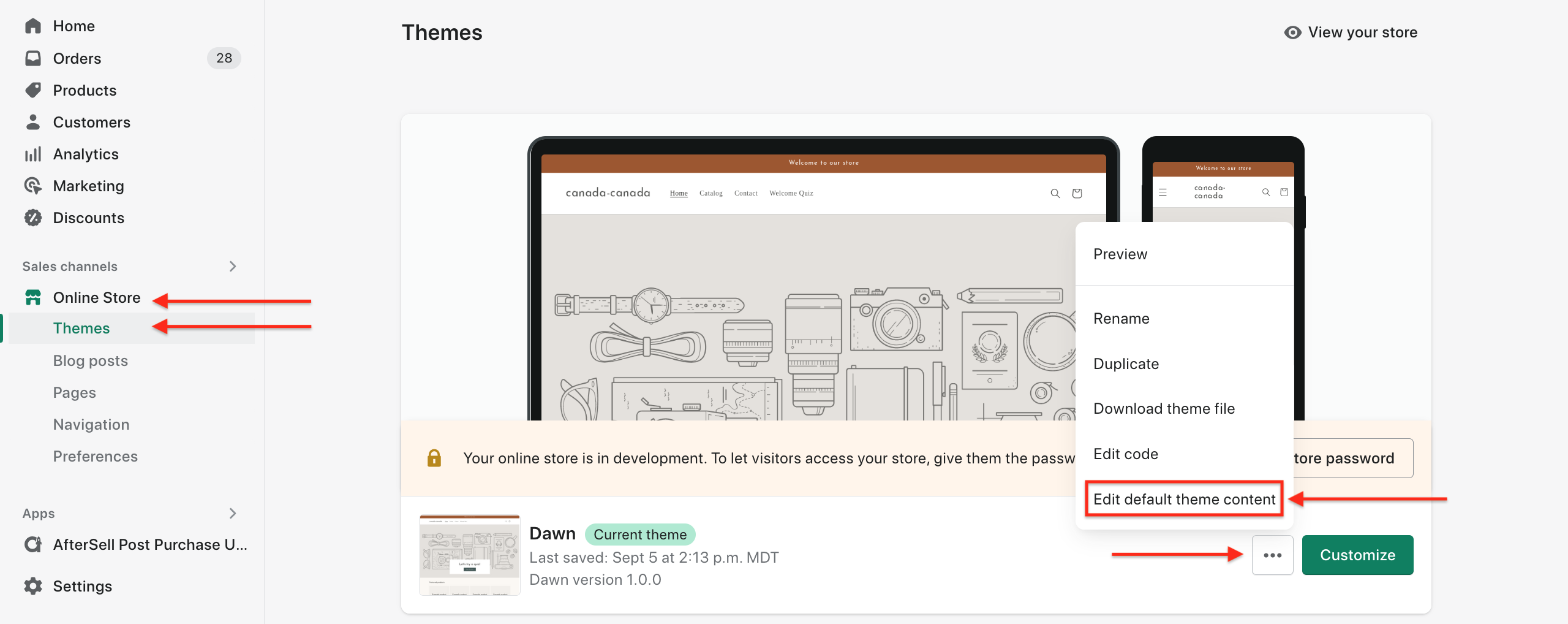
Step 1: head to "Online store " → "Themes" → "..." → "Edit default theme content"
Here you will see a list of fields that you can edit.

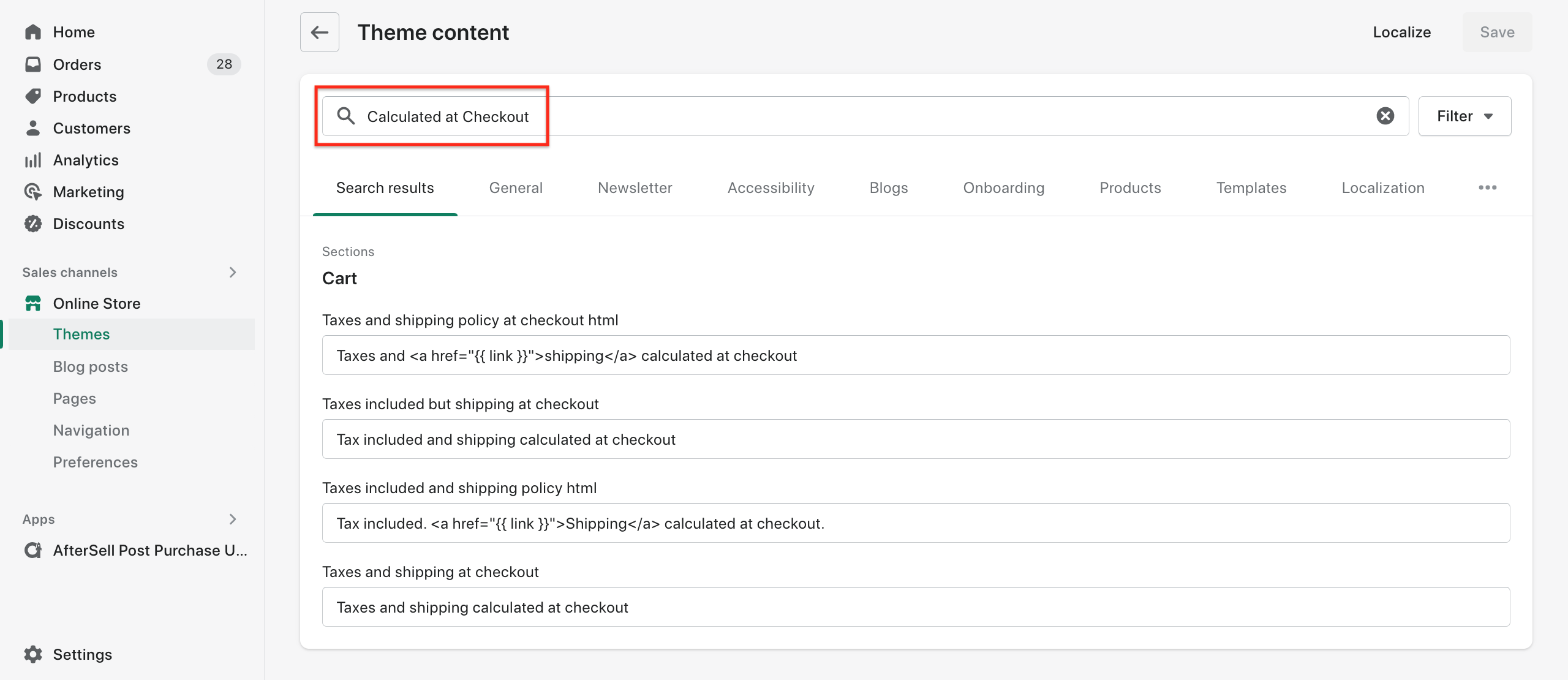
Step 2: in the search bar type "calculated at checkout"
This will bring up the fields we are looking to modify.

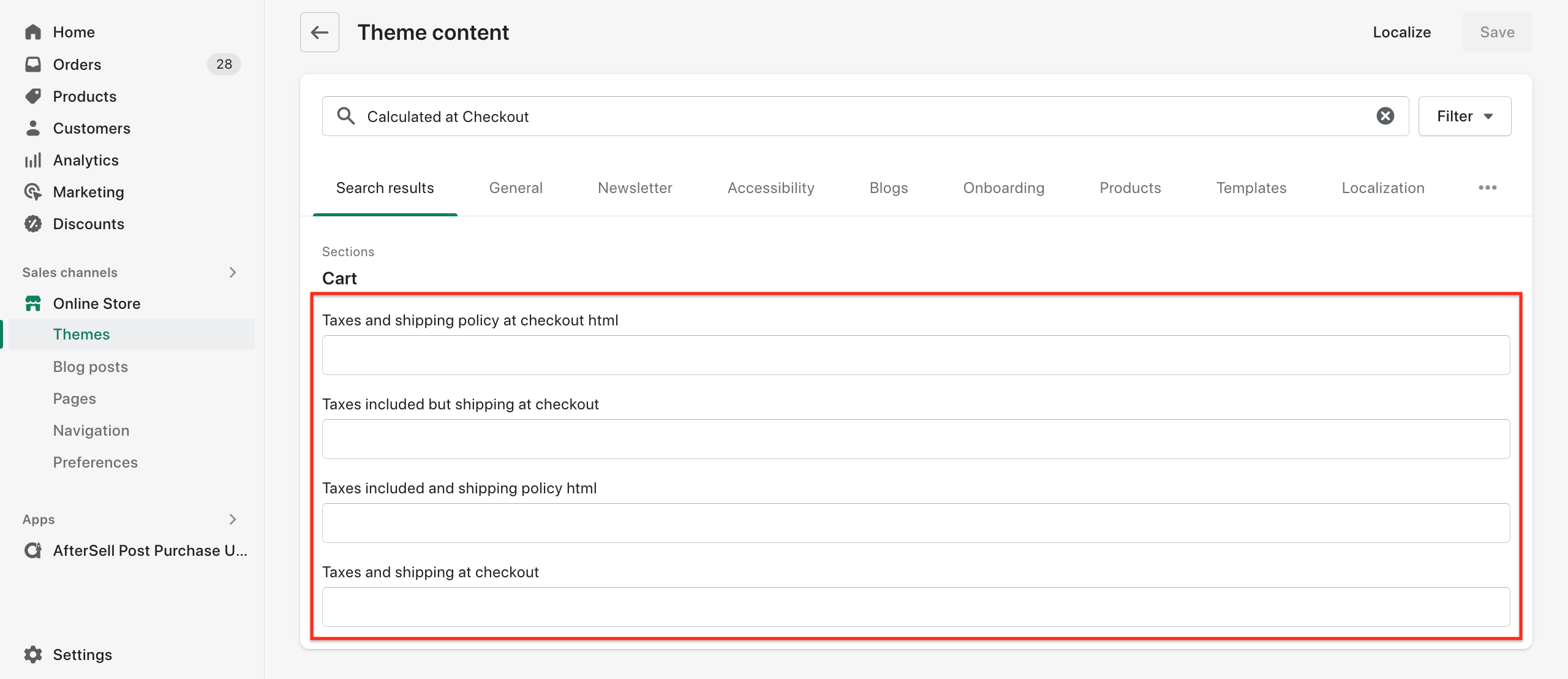
Step 3: remove or edit the “Taxes and shipping collected at checkout” field
You can either remove the text here, or replace it with any custom text that you wish.

Step 4: press "Save changes"
Make sure to save and then confirm that the "shipping calculated at checkout" text is gone from your cart before leaving the page and you'll be good to go! You can confirm that shipping costs are no longer calculated by adding a product or two to your cart and checking it out.

How to remove “Return to cart” on checkout page?
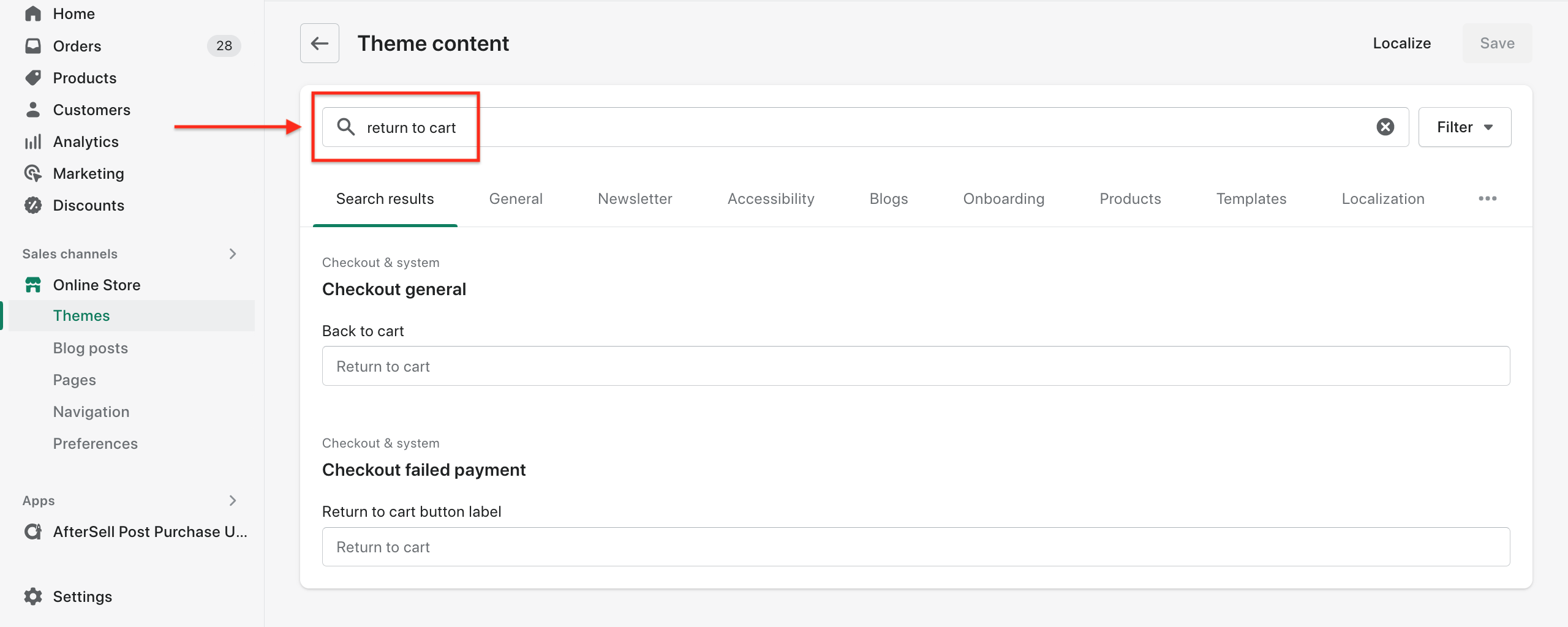
You may be also looking to remove the “return to cart” text from the checkout page. Thankfully, this is virtually identical to the four steps outlined previously. The only difference being that you must modify the “return to cart” fields instead.

Once you have identified and modified the correct field, save your changes, and you're all set. You have successfully made a checkout edit! Now when customers reach the checkout page they will no longer see this return to cart button - boosting conversion rates for your checkout.
And voi-la, you're all set!
Removing the “shipping calculated at checkout” text from your Shopify store is a great way to create a simpler, cleaner cart page for your customers. With these four easy steps you can quickly make this adjustment and have everything up-to-date in no time!
Learn more about customizing your Shopify store or any other ecommerce related topics such as:
• How to boost AOV with one-click upsells on Shopify
• How to edit thank you page on Shopify
Check out our blog for even more helpful tips!
P.S. Keep in mind: removing this text is easy, but you may need to also adjust the shipping settings on your store if you are offering free shipping or flat rate shipping. This will help ensure that customers are charged the correct amount for their orders.
Recommended Reading







